Bootstrap Sidebar Menu W3Schools . You can read on how to do it here: } /* set the width of the side navigation to 0 and the left margin of the page. With bootstrap, a navigation bar can extend or collapse, depending on the screen size. Tagged with webdev, css, bootstrap, frontend. Explore five solutions for your. A standard navigation bar is created with <nav. Some placeholder content in a paragraph below the heading and date. Learn how to create a responsive side navigation menu with css. Learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery. List group item heading wed. This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or.
from templates.udlvirtual.edu.pe
Learn how to create a responsive side navigation menu with css. Learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery. A standard navigation bar is created with <nav. This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. } /* set the width of the side navigation to 0 and the left margin of the page. Explore five solutions for your. Tagged with webdev, css, bootstrap, frontend. Some placeholder content in a paragraph below the heading and date. You can read on how to do it here: List group item heading wed.
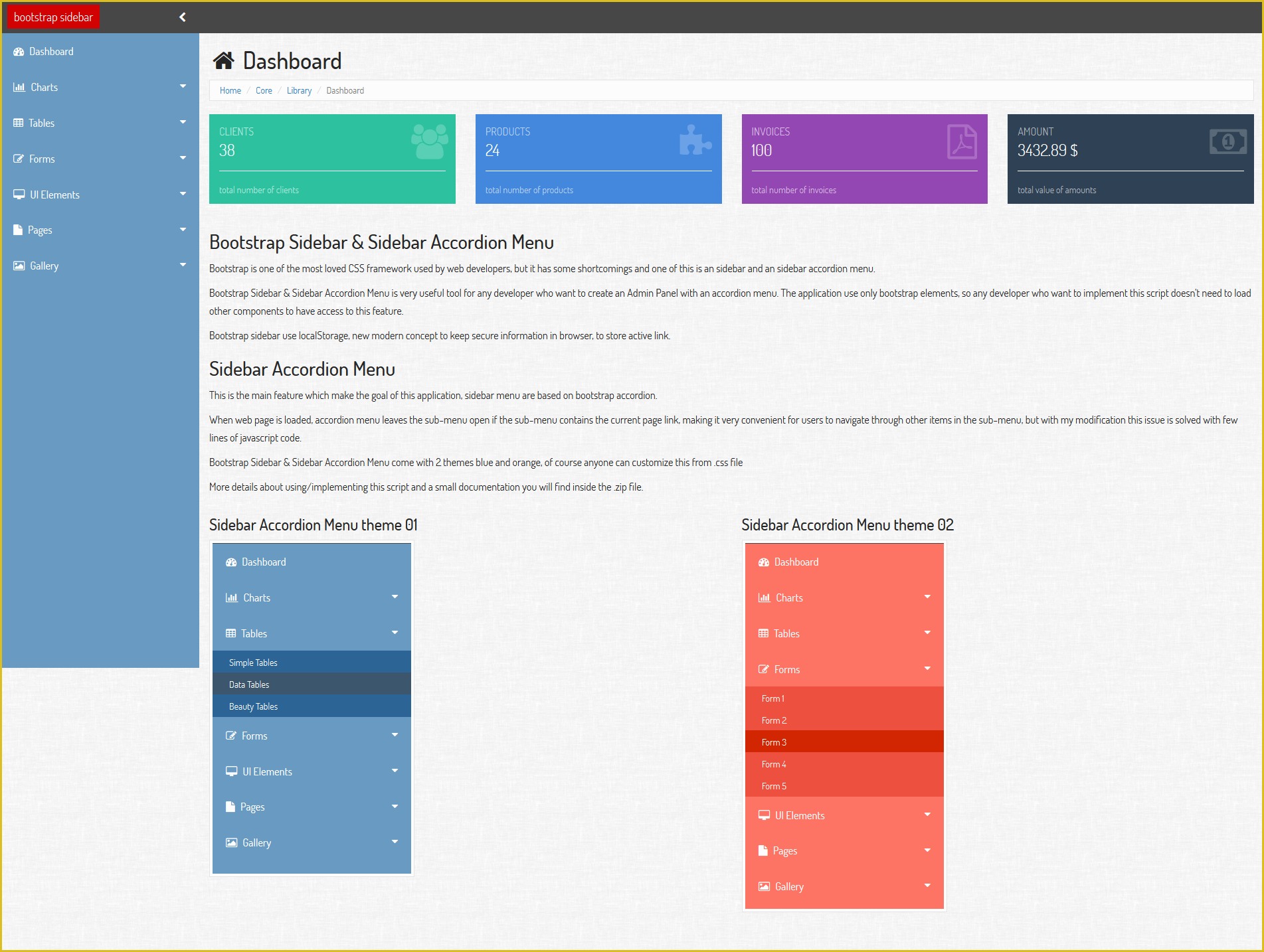
Bootstrap Sidebar Menu Responsive Template Free Download Printable
Bootstrap Sidebar Menu W3Schools } /* set the width of the side navigation to 0 and the left margin of the page. Learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery. This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. } /* set the width of the side navigation to 0 and the left margin of the page. You can read on how to do it here: Some placeholder content in a paragraph below the heading and date. Tagged with webdev, css, bootstrap, frontend. With bootstrap, a navigation bar can extend or collapse, depending on the screen size. List group item heading wed. Learn how to create a responsive side navigation menu with css. A standard navigation bar is created with <nav. Explore five solutions for your.
From jsmithmoore.com
Bootstrap sidebar menu with submenu on hover Bootstrap Sidebar Menu W3Schools This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. You can read on how to do it here: } /* set the width of the side navigation to 0 and the left margin of the page. A standard navigation bar is created with <nav. Learn how to create. Bootstrap Sidebar Menu W3Schools.
From gosnippets.com
Side Navigation Menu Bar with pure CSS GoSnippets Bootstrap Sidebar Menu W3Schools You can read on how to do it here: With bootstrap, a navigation bar can extend or collapse, depending on the screen size. A standard navigation bar is created with <nav. Learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery. } /* set the width of the side navigation to 0 and the. Bootstrap Sidebar Menu W3Schools.
From www.codewithrandom.com
14+ Bootstrap Sidebars (Example +Free Code) Bootstrap Sidebar Menu W3Schools Some placeholder content in a paragraph below the heading and date. With bootstrap, a navigation bar can extend or collapse, depending on the screen size. List group item heading wed. Tagged with webdev, css, bootstrap, frontend. You can read on how to do it here: Explore five solutions for your. A standard navigation bar is created with <nav. Learn how. Bootstrap Sidebar Menu W3Schools.
From www.bootstrapdash.com
Free and Best Bootstrap Sidebar Examples BootstrapDash Bootstrap Sidebar Menu W3Schools Learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery. Some placeholder content in a paragraph below the heading and date. A standard navigation bar is created with <nav. } /* set the width of the side navigation to 0 and the left margin of the page. List group item heading wed. Learn how. Bootstrap Sidebar Menu W3Schools.
From www.youtube.com
bootstrap sidebar menu with submenu with code YouTube Bootstrap Sidebar Menu W3Schools Learn how to create a responsive side navigation menu with css. Tagged with webdev, css, bootstrap, frontend. Explore five solutions for your. } /* set the width of the side navigation to 0 and the left margin of the page. Learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery. You can read on. Bootstrap Sidebar Menu W3Schools.
From codecanyon.net
Ultra Navigation Responsive Bootstrap Sidebar Menu by NaveetKumar Bootstrap Sidebar Menu W3Schools A standard navigation bar is created with <nav. Some placeholder content in a paragraph below the heading and date. With bootstrap, a navigation bar can extend or collapse, depending on the screen size. Learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery. This example use media queries to transform the sidebar to a. Bootstrap Sidebar Menu W3Schools.
From xaydungso.vn
Hướng dẫn tạo background với Bootstrap 5 từ w3schools, bootstrap 5 Bootstrap Sidebar Menu W3Schools You can read on how to do it here: Some placeholder content in a paragraph below the heading and date. Learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery. Learn how to create a responsive side navigation menu with css. This example use media queries to transform the sidebar to a top navigation. Bootstrap Sidebar Menu W3Schools.
From www.youtube.com
Sidebar using React JS and Bootstrap 5 Side Menu in React and Bootstrap Sidebar Menu W3Schools You can read on how to do it here: With bootstrap, a navigation bar can extend or collapse, depending on the screen size. Some placeholder content in a paragraph below the heading and date. Learn how to create a responsive side navigation menu with css. Learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and. Bootstrap Sidebar Menu W3Schools.
From www.youtube.com
5. Bootstrap 4 Table W3Schools BeingPrakashDubey WebsiteDesign Bootstrap Sidebar Menu W3Schools Tagged with webdev, css, bootstrap, frontend. List group item heading wed. With bootstrap, a navigation bar can extend or collapse, depending on the screen size. Learn how to create a responsive side navigation menu with css. } /* set the width of the side navigation to 0 and the left margin of the page. A standard navigation bar is created. Bootstrap Sidebar Menu W3Schools.
From www.codewithrandom.com
43+ Bootstrap Sidebar Menu Templates (Source Code) Bootstrap Sidebar Menu W3Schools Tagged with webdev, css, bootstrap, frontend. This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. Some placeholder content in a paragraph below the heading and date. With bootstrap, a navigation bar can extend or collapse, depending on the screen size. Learn how to create a collapsible html sidebar. Bootstrap Sidebar Menu W3Schools.
From jsmithmoore.com
Bootstrap sidebar menu with submenu on hover Bootstrap Sidebar Menu W3Schools Learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery. Learn how to create a responsive side navigation menu with css. Explore five solutions for your. Tagged with webdev, css, bootstrap, frontend. List group item heading wed. Some placeholder content in a paragraph below the heading and date. A standard navigation bar is created. Bootstrap Sidebar Menu W3Schools.
From www.sliderrevolution.com
Awesome Bootstrap Sidebar Templates You Can Download Bootstrap Sidebar Menu W3Schools Tagged with webdev, css, bootstrap, frontend. List group item heading wed. A standard navigation bar is created with <nav. With bootstrap, a navigation bar can extend or collapse, depending on the screen size. Learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery. This example use media queries to transform the sidebar to a. Bootstrap Sidebar Menu W3Schools.
From www.youtube.com
Sidebar with Dropdown Menu using Bootstrap 5 Side Menu with Sub Menu Bootstrap Sidebar Menu W3Schools List group item heading wed. Some placeholder content in a paragraph below the heading and date. You can read on how to do it here: Tagged with webdev, css, bootstrap, frontend. Learn how to create a responsive side navigation menu with css. } /* set the width of the side navigation to 0 and the left margin of the page.. Bootstrap Sidebar Menu W3Schools.
From www.vrogue.co
Tutorial Bootstrap 2 Membuat Menu Bar Atau Navbar Den vrogue.co Bootstrap Sidebar Menu W3Schools Tagged with webdev, css, bootstrap, frontend. Some placeholder content in a paragraph below the heading and date. You can read on how to do it here: } /* set the width of the side navigation to 0 and the left margin of the page. Learn how to create a responsive side navigation menu with css. A standard navigation bar is. Bootstrap Sidebar Menu W3Schools.
From adminlte.io
10 Top Free Bootstrap Sidebars 2023 AdminLTE.IO Bootstrap Sidebar Menu W3Schools Learn how to create a responsive side navigation menu with css. } /* set the width of the side navigation to 0 and the left margin of the page. Explore five solutions for your. Learn how to create a collapsible html sidebar navigation using bootstrap 4 with css and jquery. This example use media queries to transform the sidebar to. Bootstrap Sidebar Menu W3Schools.
From www.codinglabweb.com
Top 5 Sidebar Menu Templates in HTML CSS & JavaScript Bootstrap Sidebar Menu W3Schools Tagged with webdev, css, bootstrap, frontend. Learn how to create a responsive side navigation menu with css. A standard navigation bar is created with <nav. Explore five solutions for your. You can read on how to do it here: This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or.. Bootstrap Sidebar Menu W3Schools.
From www.codehim.com
Bootstrap Collapsible Sidebar With Icons — CodeHim Bootstrap Sidebar Menu W3Schools List group item heading wed. A standard navigation bar is created with <nav. This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. Explore five solutions for your. Learn how to create a responsive side navigation menu with css. Learn how to create a collapsible html sidebar navigation using. Bootstrap Sidebar Menu W3Schools.
From onaircode.com
23+ Bootstrap Sidebar Awesome Examples OnAirCode Bootstrap Sidebar Menu W3Schools With bootstrap, a navigation bar can extend or collapse, depending on the screen size. A standard navigation bar is created with <nav. Learn how to create a responsive side navigation menu with css. Tagged with webdev, css, bootstrap, frontend. You can read on how to do it here: This example use media queries to transform the sidebar to a top. Bootstrap Sidebar Menu W3Schools.